Google Maps API をローカル環境で使う際のAPIキーの利用制限について
Google Maps APIのAPIキーを取得したらAPIキーの利用制限をする必要がある。制限をかけないと、他の人にAPIキーを自由に使われてしまい、無料の割り当て量がすぐに超えてしまう可能性があるからだ。
とりあえずローカル環境でAPIを使ってみようと思ったときに、どうやってAPIキーの利用制限をするか試行錯誤したのでまとめておく。
なお、OSはWindows10を使用。
ローカルのファイルパス(file:///)の登録
file:///を__file_url__//と書き換えてURLを入れればOK。
やり方がわからず色々調べていたが公式ドキュメントに載っていた。
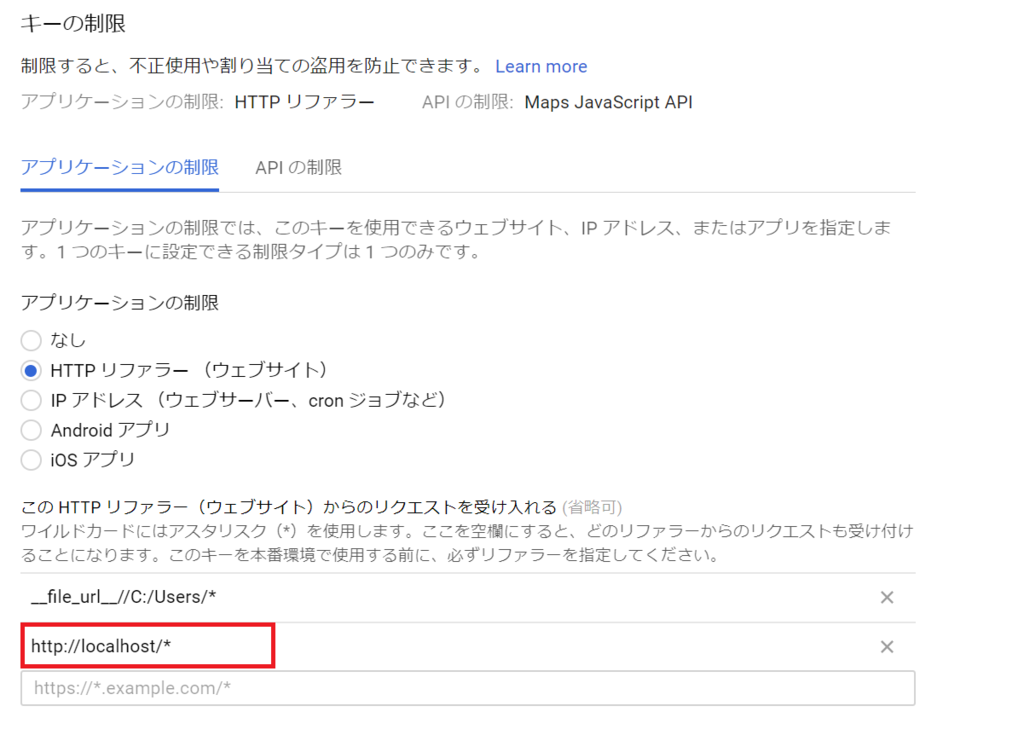
例えば、C:/Users以下のファイルを登録したい場合は下図のようにワイルドカードである「*」を使い__file_url__//C:/Users/*と書いて保存すればよい。

WEBサーバーのローカル環境(localhost)の登録
Apacheでwebサーバーを立ち上げた場合、http://localhost/*と入力すればOK。

APIを使ってみる
公式ドキュメントにのっているコードを使う。
取得したAPIキーはscript要素のYOUR_API_KEYのところに入れる。
マップの表示位置を変える場合は、initMap関数のlatとlongの数値を変えればよい(コードでは東京駅付近の緯度経度を設定)。
<!DOCTYPE html> <html> <head> <title>Simple Map</title> <meta name="viewport" content="initial-scale=1.0"> <meta charset="utf-8"> <style> /* Always set the map height explicitly to define the size of the div * element that contains the map. */ #map { height: 100%; } /* Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } </style> </head> <body> <div id="map"></div> <script> var map; function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: {lat: 35.681, lng: 139.765}, zoom: 17 }); } </script> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script> </body> </html>
無事ローカル環境でマップの表示ができました!